Wandr.
Wandr. makes road trips more spontaneous, exciting, and memorable.
My role:
UX/UI Designer
Collaborators:
Chi Quach
Madeline Bay
What we did:
Design system
Prototype
User research & testing
Iconography
Brand identity
My role:
UX/UI Designer
Collaborators:
Chi Quach
Madeline Bay
What we did:
Design system
Prototype
User research & testing
Iconography
Brand identity

Problem
The best part of a road trip is discovering unexpected, local roadside attractions. While most travel apps focus on logistics—like gas station prices and traffic—they overlook the emotional side of the journey, often making trips efficient but forgettable.
HMW Statement
How might we enhance the emotional experience of road trips by creating spontaneity?
Solution
An app that finds nearby roadside attractions, lets groups vote on stops, and fosters connection through in-car games and shared memory collections.


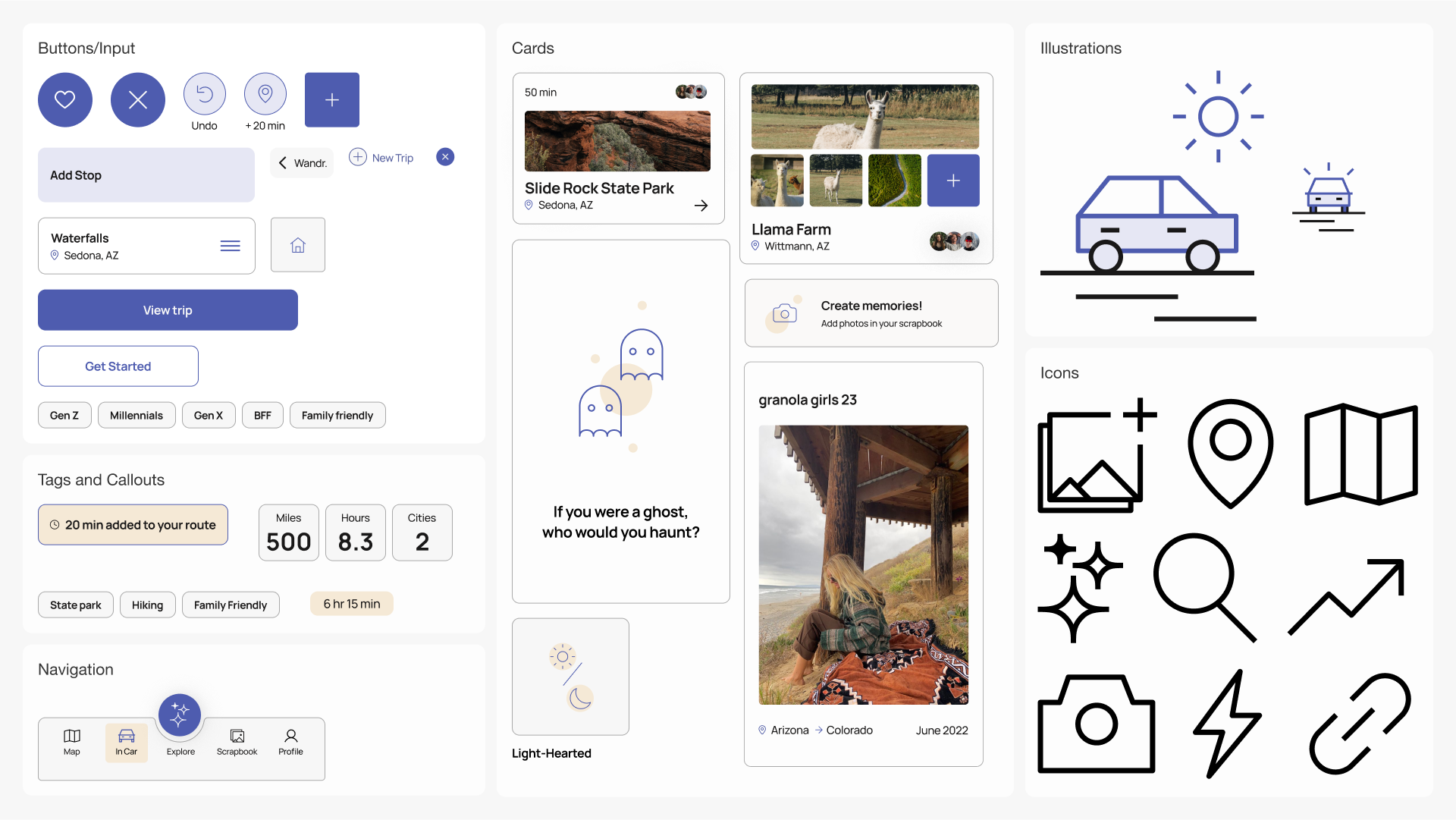
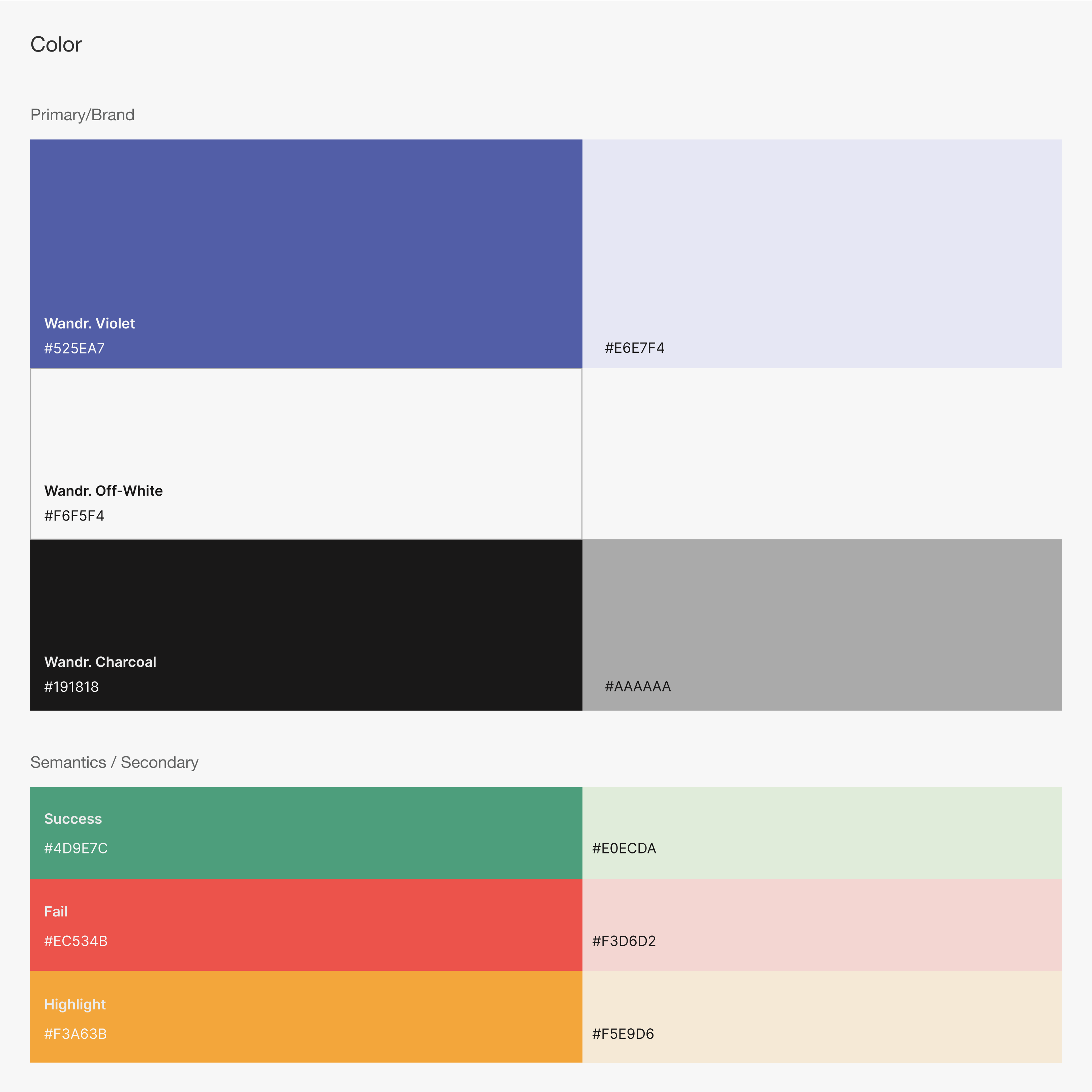
Design System
Audience segmentation revealed a strong preference for visual clarity and ease of use, which guided a system built around generous negative space, clear hierarchy, and accessibility.









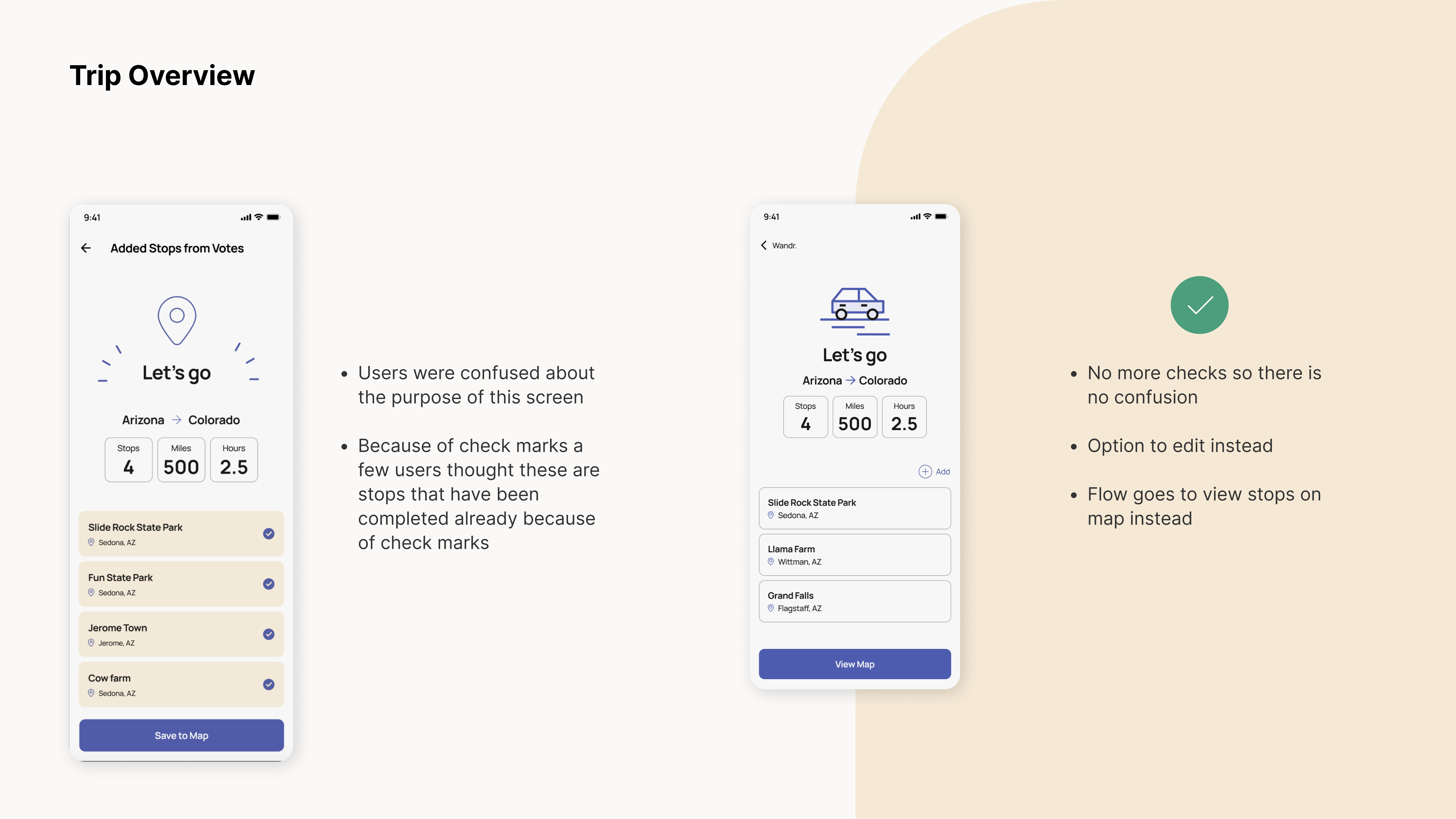
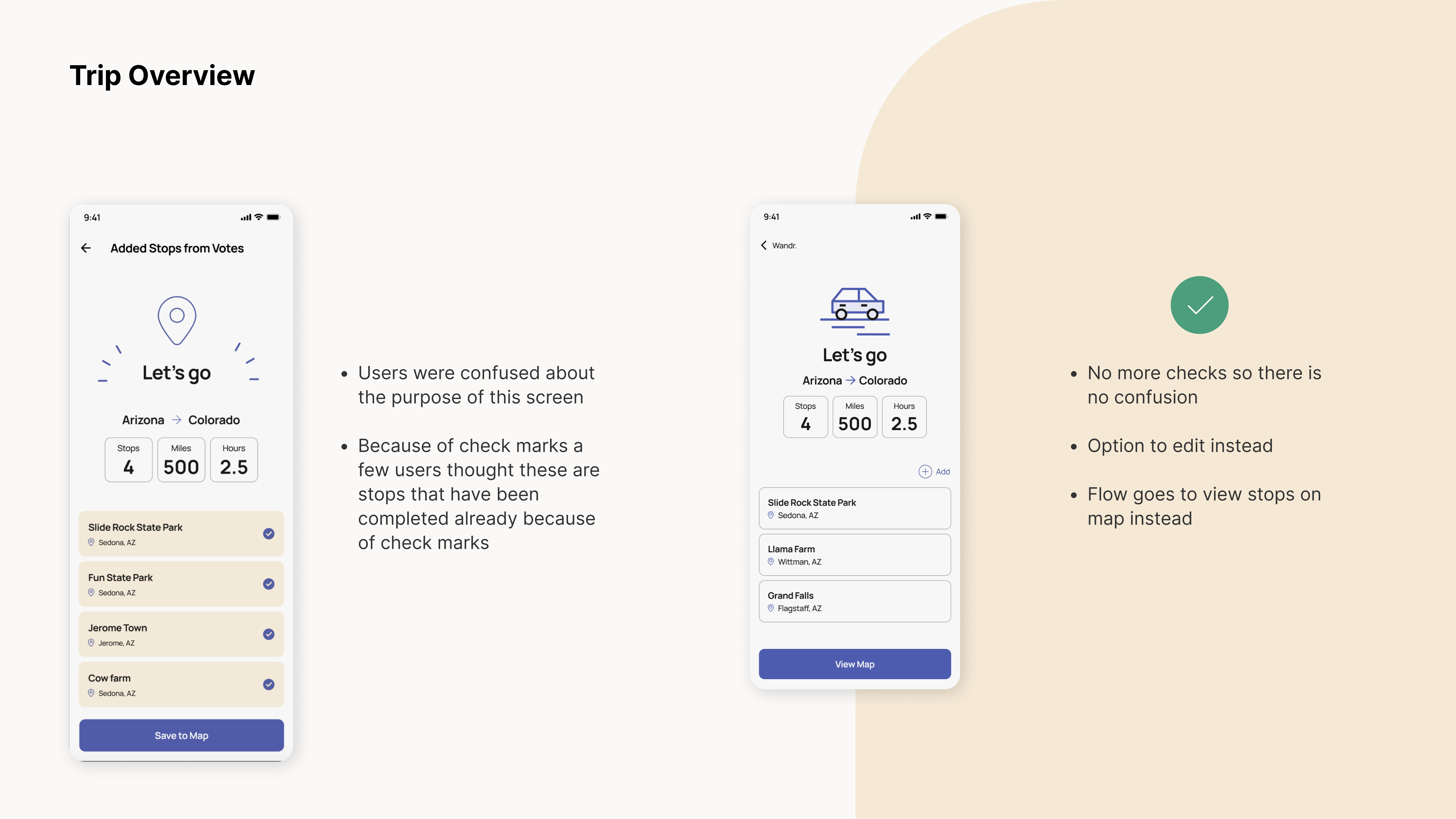
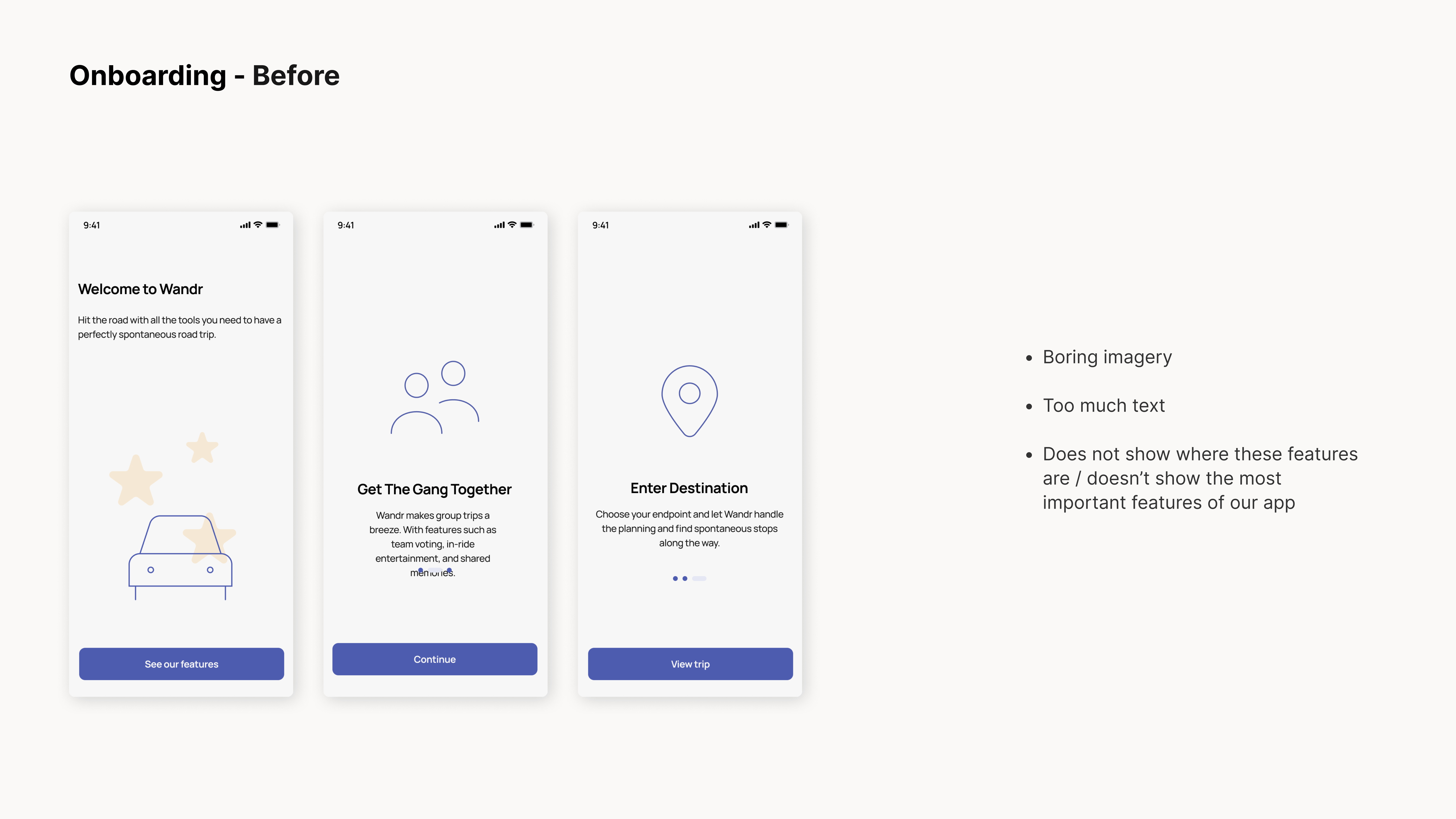
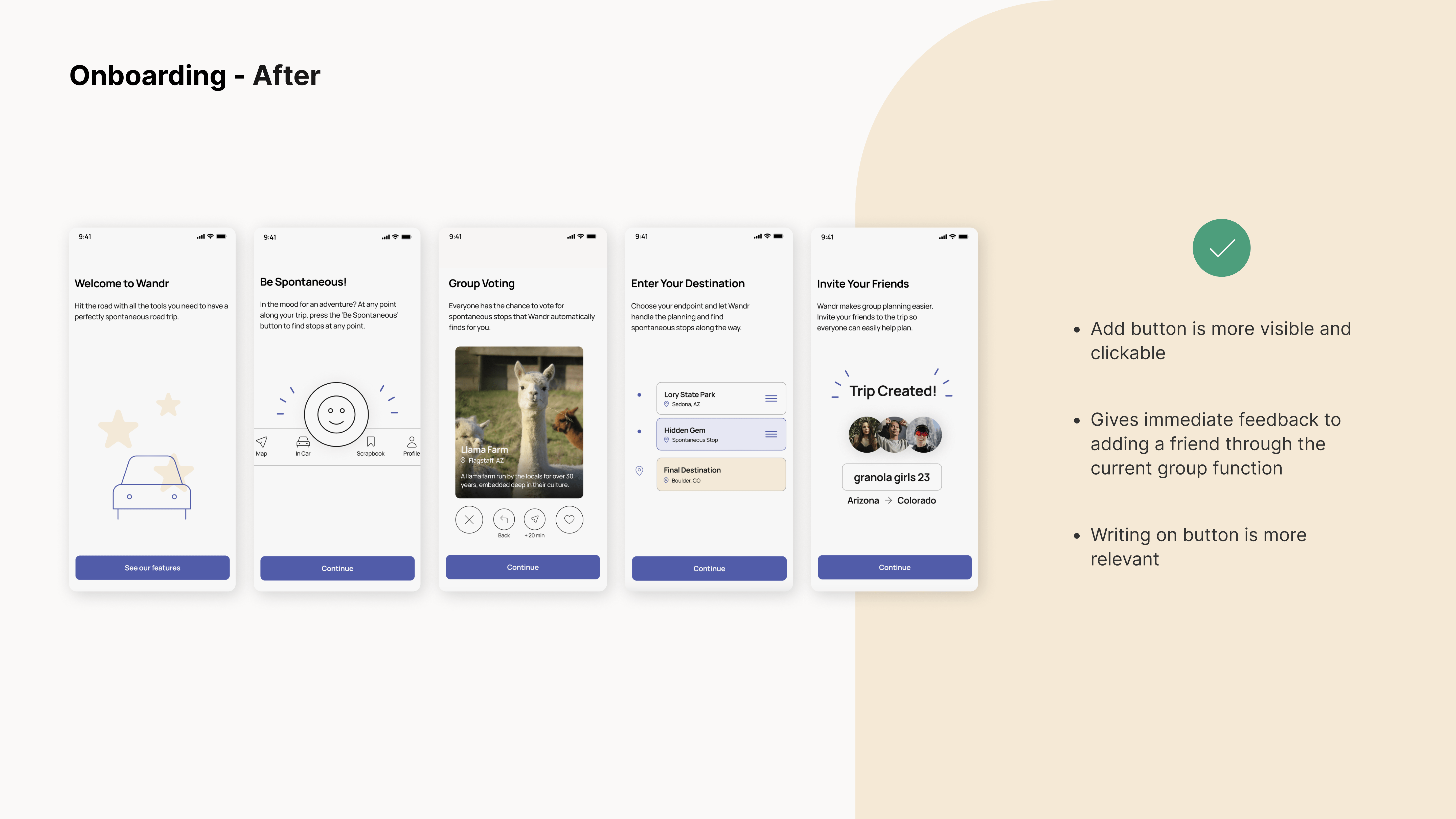
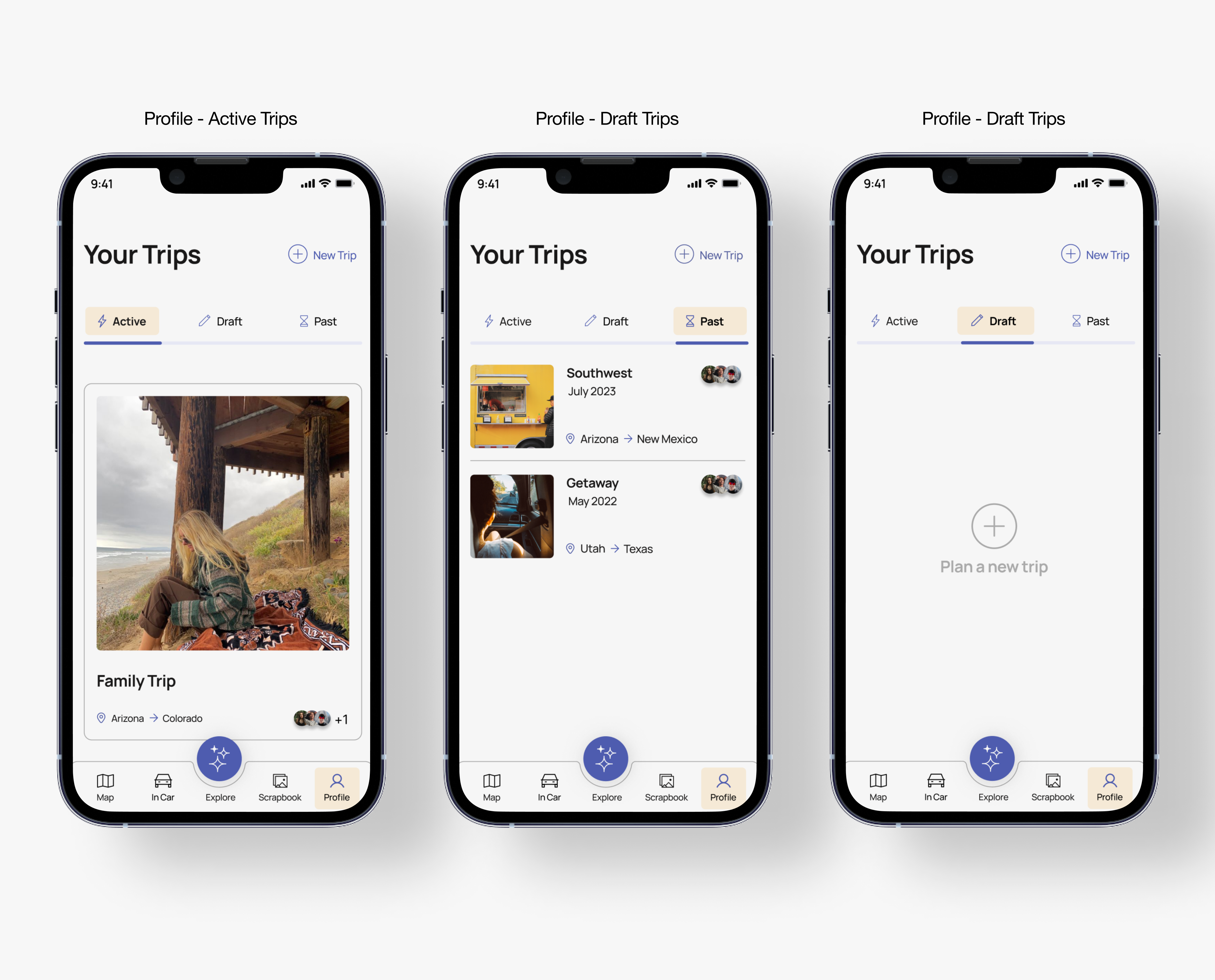
Key Screens and Flows
We designed a high-fidelity prototype in Figma, and used After Effects to imagine how motion can to amplify those key moments.




Accessible Design
Our design system was crafted to meet accessibility standards, ensuring inclusivity.
Custom Icon Suite
I designed a bespoke set of icons that bring cohesion and character to the design.





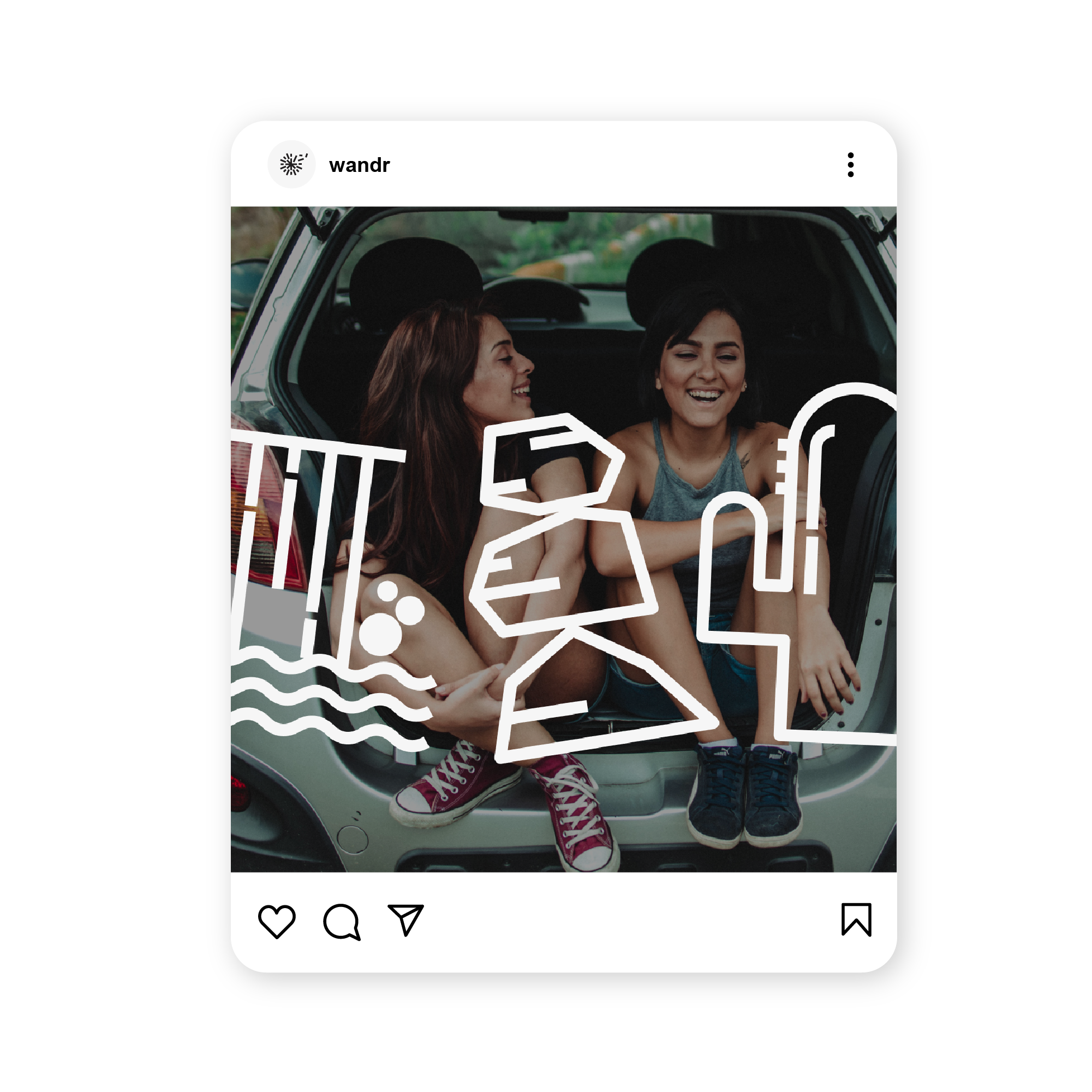
Brand Expression
To express the spirit of road travel, we designed playful UI elements and destination-specific visuals that connect tangible features to intangible moments—like camaraderie, culture, and discovery
 Main insight 1:
Main insight 1:
“50-foot junkyard sculptures”
People love road trips for their spontaneous, unplanned stops.

Main insight 2:
“The driving part sucks”
Our interviewees despised the boredom that is involved during those extended driving times.
 Main insight 3:
Main insight 3:“Visual & easy to use”
Our target audience prefers visual formats, functionality, and easy navigation.
Gathering Insights
We grounded our concepts in six user interviews, segmentation research, and journey mapping—informing everything from layout to feature ideation.